Getting Started with Editmode for Rails
gem 'editmode'rails generate editmode:config {project_id}# Rails 5+
rake dev:cache

Using Editmode in your Rails codebase
Code Snippets
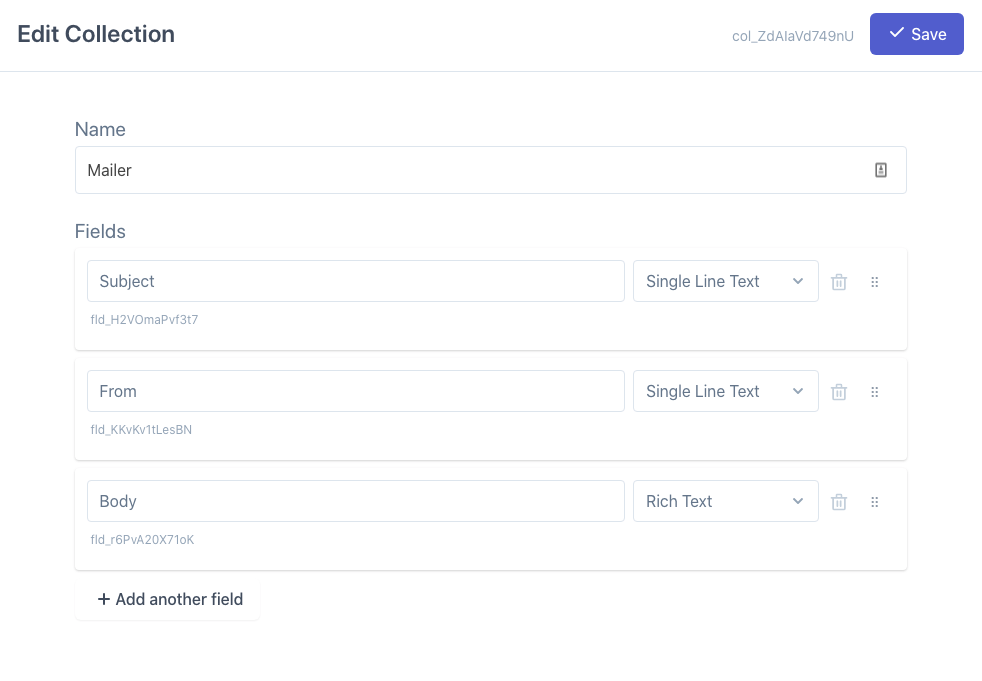
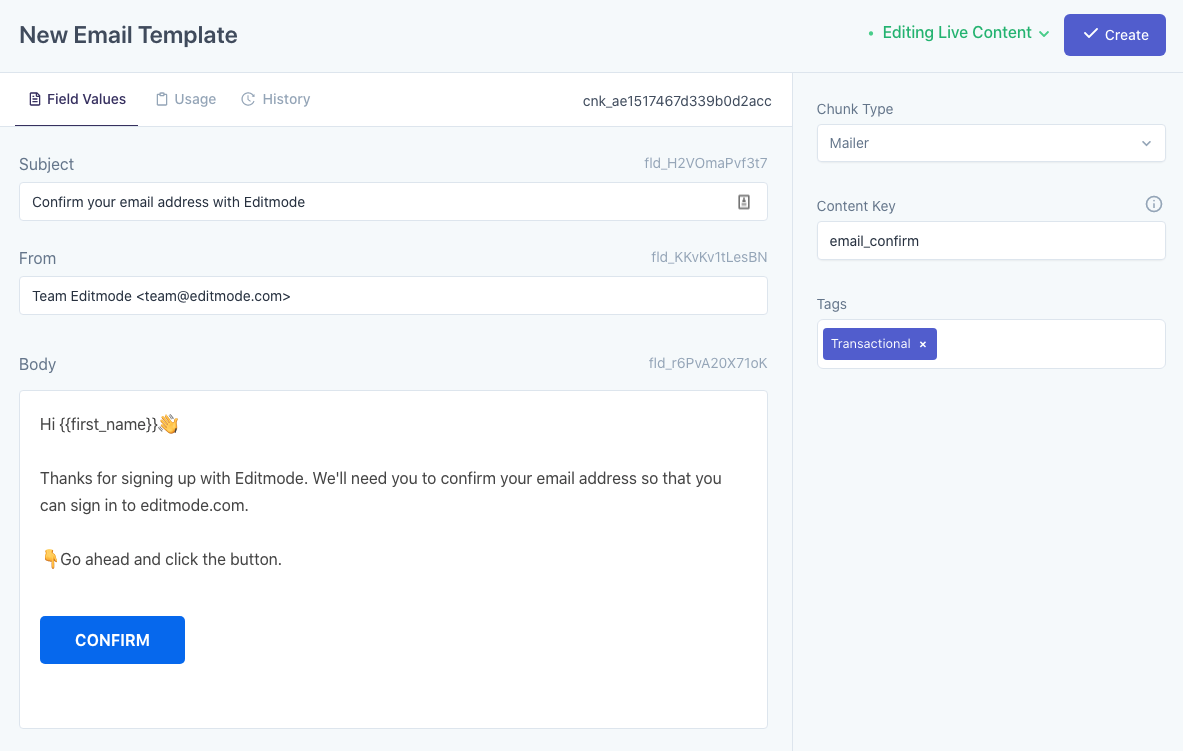
Using Editmode for transactional email content in Rails


Create a new mailer using the following code
Congratulations! You can now trigger emails from Editmode with a single line of code!
Last updated